What’s this?
It’s a RES-like browser extension that enables keyboard navigation, meaning you will no longer have to use your mouse to navigate Lemmy if want to use it for accessibility purposes or if you’re lazy like myself 😌
Why YSK:
If you miss RES and have Chrome/Firefox/Opera/Edge (Safari still not supported) you can give it a spin and see if it makes your life easier.
Hope this is helpful and enjoy! 🚀
Sharing the basic hotkeys below, you may also find everything on the github page:
J = Next Post / Comment
K = Previous Post / Comment
L = Next Page / same-level Comment
H = Previous Page / same-level Comment
A = Upvote
Z = Downvote
X = Expand
C = View Comments
R = Reply
Enter = View Link
One of my favorite things about Lemmy is how everyone uses *GPL licenses for their code. Y’all rock! ❤️
❤️ FOSS ❤️
Does this come with a quick key for hiding a thread?
The only thing I miss from that other site / RES is being able to scroll by just hitting H, H, H etc for ‘hide’, stopping to actually enter a thread, or skip it to read later.
The benefit being that I’d hop on a couple hours later, and those posts would still be hidden.
With Lemmy, I see a LOT of the same threads. Some of its because of reposts to different communities, but a lot of it’s because the stuff I already sifted through is still lingering the next time I hop on.
If I’m browsing lemmy on desktop, I refuse to use anything other than alexandrite.app
You want the
:before the//: alexandrite.app
Hey, I just discovered this and discovered that you seem to be the developer of it.
It seems to be broken in at least two ways, and doing some very unexpected (at least insomuch as it attempts to replicate RES behaviour, and also IMO how I would expect it to behave) things with alternative keyboard layouts.
Broken: upvoting posts. If I have a post selected and press “a”, it takes me to the post in the poster’s instance, the same as clicking the little fediverse logo. If I press “z”, it upvotes. Voting works fine on comments with a = upvote, z = downvote.
“Disable arrow key scrolling” also seems to disable the use of arrow keys inside of a text box.
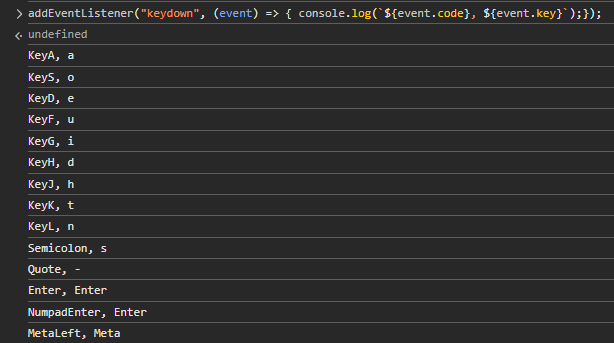
Keyboard layouts: in short, you seem to be using
event.code, which detects which physical hardware key is depressed, instead ofevent.key, which detects the character that was typed. It means that if I want to move forward and backward, I have to press the key I would normally expect to type h/t.To be clear: this is not wrong necessarily. It’s actually sort of my preferred way for video games to do things, so I can type the keys in the space that WASD are and move around, for example. But as my personal preference, and my experience of how most browser extensions do things (including RES), this is not how I’d prefer it to be done.
I use Dvorak, which by coincidence keeps a and m in the same places as QWERTY (as well as the number keys), but moves everything else around to be more efficient and ergonomic. It also has the benefit of putting j and k where QWERTY has c and v, allowing for convenient one-handed use of the “next” and “previous” comment buttons along with upvoting, while keeping the right hand on the mouse for scrolling. And I could easily reach to the numpad enter key with my mouse hand to collapse a section (side note: using
event.codemeans only the main enter key works. Usingevent.key, both enter keys areEnter). QWERTY requires two hands on the keyboard.
I am Loving this script. Thank You
There’s a bunch of cli clients though, without the overhead of a browser.
Not to say it wouldnt be useful for some people.







